This is the second of a two-part series – click here to read part one.
Bounce Rates
The bounce rate measures how long a visitor might remain on a site for, and as such the higher the bounce rate, the less time a visitor is sticking around. However, it’s worth remembering that these can be higher for a site that has a good blog as often, visitors will only come to read the one page, but Analytics measures this as a visitor that has bounced onto the site and straight back off again, even if the visitor is engaging with content for more than 30 seconds.
The bounce rate shouldn’t be confused with the exit rate, which is the percentage of visitors that leave the site from a particular page. The bounce rate is the percentage of single page visitors that your site gets. The exit rate is useful for telling you which pages visitors are interacting with before leaving the site on a certain page.
In general, different types of sites will have an average bounce rate:
- Content sites: 40-60%
- Lead generation: 30-50%
- Blogs: 70-98%
- Retail sites: 20-40%
- Service sites: 10-30%
- Landing pages: 70-90%
As discussed, for blogs the bounce rate is high and Google expects this but it’s not accurate reporting as Analytics doesn’t measure the scroll rate. However, you can make tweaks to the tracking code to add an event when a user spends a certain amount of time on the page.
You can implement this after 10 seconds, or a few minutes, and what it does is ensure that if a visitor has remained on a page for a certain amount of time, they won’t then be counted as a bounce and your data will be that little bit more accurate. This is definitely worth doing if you have a lot of content on your site or a relatively popular blog.
The modified code looks like this in Google Analytics (note: this is not the correct code for Universal Analytics).
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXXXX-1′]);
_gaq.push([‘_trackPageview’]);
setTimeout(“_gaq.push([‘_trackEvent’, ’15_seconds’, ‘read’])”,15000);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Where you see the highlighted code in red, this is where you will specify how much time the visitor needs to remain on the site before it’s considered a bounce. If you implement this and your bounce rate remains high, then some further investigation is necessary.
Adding to Universal Analytics
In Universal Analytics, you will have to take the following steps to implement this:
- Create a new custom tag in UA and set it as Custom HTML tag (call it whatever you like)
- Add the below code into the HTML field
<script>
setTimeout(“dataLayer.push({ ‘event’: ‘GAEvent’, ‘eventCategory’: ‘NoBounce’, ‘eventAction’: ‘Over 30 seconds’ })”, 30000);
</script>
- Add {{event}} equals gtm.dom as the ‘firing rule’
- Save tag and container and publish.
For a full description of how to use the code, check out this article by Justin Cutroni (the creator of the code) which sets out how to create events in full to further track how users engage with content. Using his tips you can set an event to track when a page loads and when the visitor has scrolled down by number of pixels and when they reach the bottom of the content and the actual page.
Using Google Analytics
There are many different metrics that can help you to further inform your design choices, and these will vary considerably from site to site. For sites that aren’t focused on ecommerce, you can track how users engage with content using the tips above. Standard tracking gives you a good overview of demographics and technologies so that you can design viewports to suit and even choose color determined by age range and sex, based on color psychology.
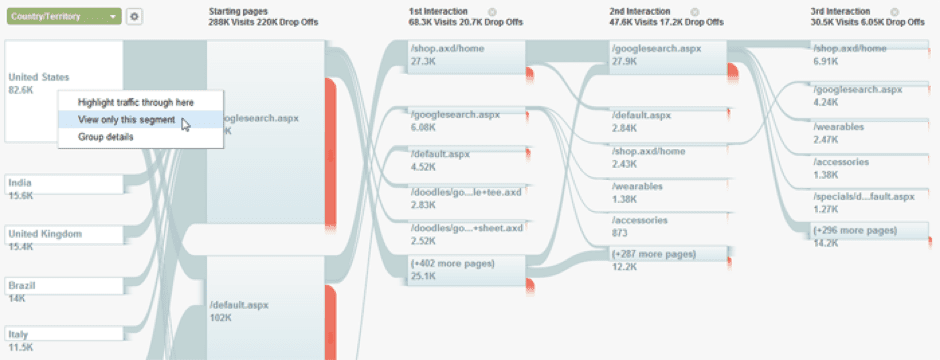
You can use the visitor flow menu to further understand how your visitors arrive at the site, what PPC campaigns might be working with what content and much more.
Image source: Google Analytics
You can then further segment these visitors into different groups depending on country, age, device, etc., in order to understand how visitors in various groups behave so that you can then better add elements or remove that appeal to each group.
Once you’ve done this, set up goals, events and segmentation, then you will have a much clearer idea of why some design elements might not be working and more importantly, which ones are not working. You can then A/B test elements to further drill down which ones your users prefer.
Data has become important in one way or another to every business and it’s thought that those that use data to inform decisions outperform those that don’t across the board – in terms of growth and revenue. With this in mind, you should use available metrics wherever you can to gain further insight into how visitors use sites that you design. You should further couple this with A/B testing in order to get to the very heart of which elements your visitors prefer.
This further informs your choices and allows you to provide justification to stakeholders and other concerned parties. Just one element on a page can hugely affect conversions, so it’s worth your whilst considering them all and using the power of data analysis to help you.